Introductions
First of all, thank you for buying MagOne – Magazine Blogger template. To make your experience pleasant, we’ve added as much info as needed in this documentation. If you’re stuck with anything, please submit ticket to our SUPPORT PAGE. If you want to check what updates in latest version, please take a look the plugin’s change log.
- Author: Tien Nguyen
- Support: Support Forum
- Release: Download Now
- Version: 5.1.0
Basic Knowledge
Some basic but very important steps you must know before working with Blogger and this template
- Install Blogger Template
- Get and Import Dummy Content
- Enable Mobile Template
- IMPORTANTUse Sneeit Spot to:
- Enable Search Preference for Better SEO
- Upload Site Logo
- Upload Favicon Image
- Active Feedburner Service
- Work with Blogger Template Designer Tool
Some specific tutorials applying for this template:
Article Widgets
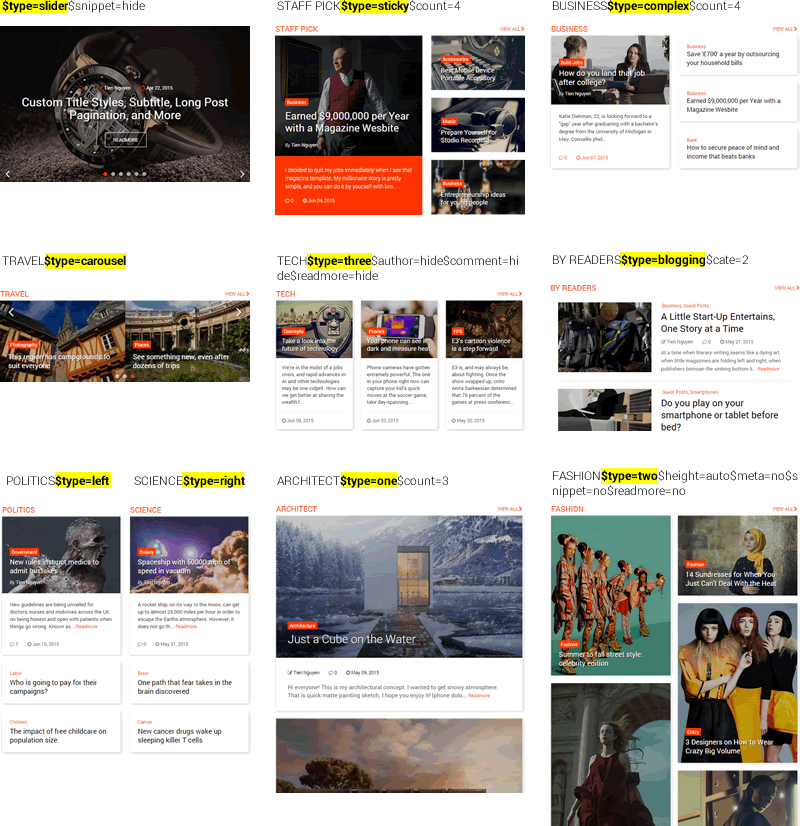
Article widgets are simple Label widgets of Blogger, but have special parametersin their title. Example: if you add a Label widget to your site and its title contains “$type=slider“, the widget will become a slider.
To show recent posts for an article widget, you will need to DESELECT (opt-out) all labels of your widget.
Below are some examples to show relation between widget title and real display

At beginning, the template already had all above article widgets in “HOME ONLY CONTENT” section. You can delete or move them to any where you want. You can also add other ones or edit one of them to select the labels that you want it to show.
Widget Parameters
Show / hide widgets from certain pages
You can add parameters: $show or $hide for any widgets. Those parameters are usually being used to show / hide a widget from specific pages.
Example: if you add $show=home into title of a widget, that widget will only show on home page. Or if use $hide=post then the widget will show in all pages except posts.
You can also show / hide widget for a specific URL. Example:$show=/search/label/FASHION will make the widget showing only in FASHION label page.
This feature is usually used to make flexible layout for separate areas in your site, example: showing specific images or decoration for certain label.
Please check below list for name of pages of Blogger:
- home: for your home page
- label: for all your label pages
- search: for all your search pages
- archive: for all your date – time archive pages
- index: for home, label, search and archive pages
- page: for all static pages. You can also input static or static_page, all are OK.
- post: for all post / article pages. You can also input article or item or single, they are the same.
- 404: for 404 page. You can also input error or error_page, all are similar.
- mobile: for mobile pages. You can also input phone, all are similar.
You can also combine two or more show / hide conditions, separate by “-” (minus), except you set show / hide for certain URL. Example: $show=label-post
Common Parameters for All Article Widgets
Check below list for parameters that you can use for any Article Widget:
- $type: Type of article widget. Check available values in below list:
- ticker
- grid
- list
- slider
- sticky
- complex
- carousel
- three
- two
- one
- blogging
- left
- right
Example: $type=blogging - $count: maximum number of posts will show. Input $c or $cnt are also OK. Example: $count=4 or$c=4** NOTE: Shorten Parameters Name: Because max Blogger widget title length is 99 characters. So if you use a lot parameters in title and make it longer than 99 characters, Blogger will not allow you saving. To solve this, you can use shorter name of parameter.Example: with parameter $count, instead of using $count, you can use$c.This is similar with other parameters, just user their shorten names if they provided.
- $viewall: show/hide view all button. Input $va is also OK. Example: input$viewall=none or $va=0 will disable “View All” link.** NOTE: Boolean Values: false, hide, none, no, 0 values are the same.true, show, enable,yes, 1 values are similar.Example: so input $viewall=none or $viewall=0 or $viewall=no or$viewall=false or $viewall=hideare the sames.This rule was applied for any other boolean parameters.
- $title UPDATED: show/hide item title. Input $t is also OK. Example: $title=none. If you want to show title out of thumbnail, input $title=out-of-thumbnail or $title=out-of-thumb or just simple $t=oot** NOTE: The value out-of-thumbnail only available for layouts which are displaying title inside item thumbnail image.
- $author: show/hide author name. Input $au or $a are also OK.
- $comment: show/hide comment count. Input $com or $cm are also OK.
- $date: show/hide date time. Input $d is also OK.
- $meta: show/hide all meta information (author, comment, date). Input $mt or$m are also OK.
- $snippet: show/hide snippet (excerpt). If value is a number, the snippet will be shorten for certain number of characters (can not lower than 10). Input $sor $sn or $snip are also OK.
- $readmore: show/hide readmore link. Input $rdm or $rm are also OK.
- $cate: show/hide label links. Input $cat or $ct or $category or $categories or$label or $labels or $labor $la or $l are also OK. You can also input an integer value for this parameter to force widget not showing number of labels more than that.
- $height: number pixels for height of images in widget. If value is 0 or auto, images in widget will show as its natural height, not be cropped. Input $h is also OK.
- $pages: show/hide pagination buttons. Input $page or $pag or $pgn or $p or$pg or $pagination or$navigation or $nav or $nv are also OK. Default ishide.
- $icon: show/hide post format icon (standard, audio, video, image). Input $ior $ic or $ico are also OK. Default value is hide
- $color: change main color of article widget. Value for this parameter can bename (red, green, …),hex (#FF9900) or rgba (rgba(255, 100, 0, 0.5). Input$cl or $col or $clr or $co are also OK.
- $tbg: change background color of article widget thumbnails. Input $tb or$thumb_bg are also OK. Default value is “none”. Special, you can input value “rainbow” for this parameter to display random background color for thumbnails.
- $source: change the source that article widget will get content from. Example: if you want to load recent comment, you will input$source=recent-comments. Or if you want to load random posts, you will input $source=random or $source=random-posts Input $src or $sr are also OK. Defaut value of parameter is “recent-posts”.
- $space: enable / disable spacing between items in an article widget. Input$spc or $spa or spacingare also OK.
- $host: domain name of other Blogger sites which will be loaded posts from. If you not input this parameter, the widget will load posts from your site. Input$hst or $ho are also OK.
- $topic: this parameter only affect if you inputeed $host parameter. Select a topic (label) name of third party site that you want to load posts from. The name is case-sensitive and escaped all special and unicode characters. Input $tp or $to or $top or $tpc are also OK.
Specific Parameters for Slider and Carousel Widgets
Have some parameters only affect for slider and carousel widgets. Please check below list:
- $columns: maximum number of columns will show. Input $cols or $clm or$cls are also OK.
- $buttons: show/hide Next – Previous buttons. Input $btn or $b are also OK.
- $dots: show/hide navigation dots. Input $do is also OK.
- $speed: number milliseconds of auto-play speed. Input $sp is also OK.
Misc Parameters for Follow By Email Widgets
- $desc: description content for follow by email widgets. Input $description or$ds or $dsc are also OK.
Other Widgets
Tab widgets
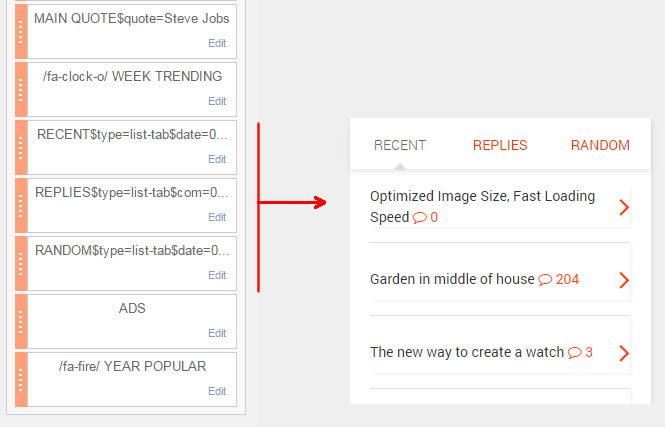
Consecutive widgets with parameters $type=tab in their title will become a group of tabs. You can combine tab with other types. Example, you want show a list article widget in a tab group, you will input$type=list-tab in its title.

Social Counter Widget
Add a Link List widget, and input $type=social_counter in widget title to transform it to a social counter widget.
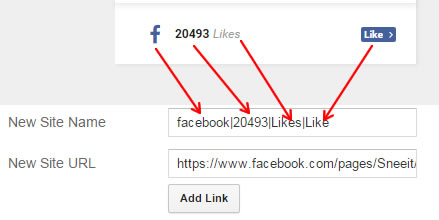
When adding or editing social counter widget, please remember input into New Site Name field folow below format:
fontawesome-brand-icon-code|number-of-counter|counter-type-text|counter-button-text|
Example: if you want to show Facebook with 20493Likes and action button isLike, you will input facebook|20493|Likes|Like. Check below image for more information

Custom Widget Title
You can customize widget title style by using some below tips. All things MUST be inputted BEFORE every parameter:
Add Icons
Just input /fontawesome-code/ in your widget title to display icon. Here is list of FontAwesome Codes
For example, if you input your title: /fa-clock-o/ WEEK TRENDING, it will display as below:

Wrap Title with Box
This is only affecting with Article Widgets. You can wrap title with a color box with [and ]. Example, if you input [STAFF PICK], it will become:

Underline Title
This is only affecting with Article Widgets. You can display a bottom line of title if you insert _ (underscore) at the end of title (but before every parameter). Example:STAFF PICK_ will become

Highlight Head
This is only affecting with Article Widgets. You can display a samll box at beginning of title if you insert | at starting of title. Example, |STAFF PICK will become

Combine
You can also combine all above together to make a new style for title.
Example: |STAFF PICK_ or [STAFF PICK]_
Shortcodes
Shortcodes are the abbreviate codes that you insert into your post content to show certain things. Template supports below shortcodes:
- [lock]…your content …[/lock]: lock a content, and readers need to share your post to unlock this content.
- [contact]: show contact form.
- [next]: split a long post into pages (usually be called “Page Break” or “Post Pagination”).
- [post_ads]: insert ads into your post content at any where you want. The content of ads will be fetched from Inner Post Ads widget. So you must access Layout and input your code into Inner Post Ads widget before using this shortcode .
- [post_ads_2]: insert ads into your post content at any where you want. The content of ads will be fetched from Inner Post Ads widget. So you must access Layout and input your code into Inner Post Ads 2 widget before using this shortcode .
- [full_width]: the post / page will display as full width (no sidebar).
- [sidebar_left]: the post / page will display with sidebar on the left hand.
- [sidebar_right]: the post / page will display with sidebar on the right hand.
Smart Content
Decorating Main Title
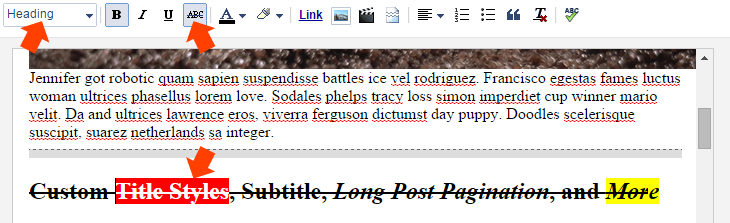
Every Heading tag (h2) with strike through inside will be used to replace the main title of post.

Add Subtitle
Every Subheading tag (h3) with strike through inside will be used as the subtitle of post.

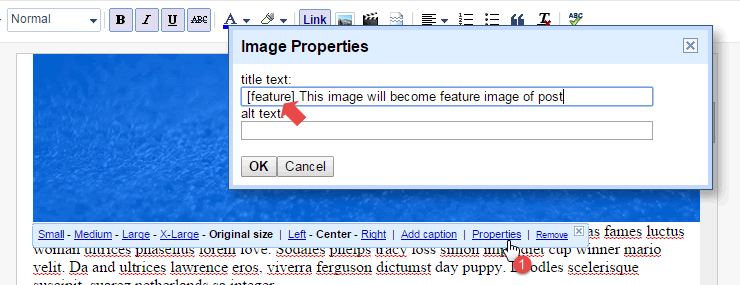
Set Feature Image
Every image with title contains [feature] text will become feature image, or the first image of post will become feature image.

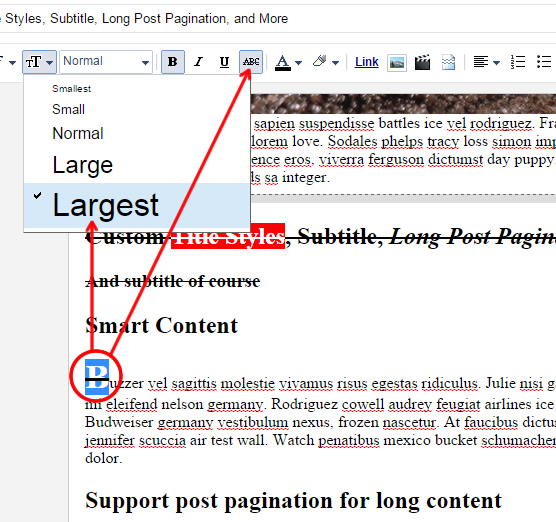
Set Drop-cap
If you select “Largest” font size and Strikethrough for a letter, it will become drop-cap.

You can also use editor tool to select text color, font family, bold, … for drop cap letter.
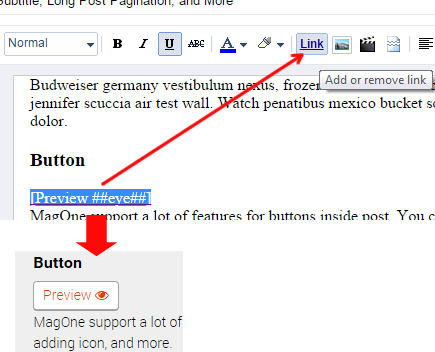
Add Buttons
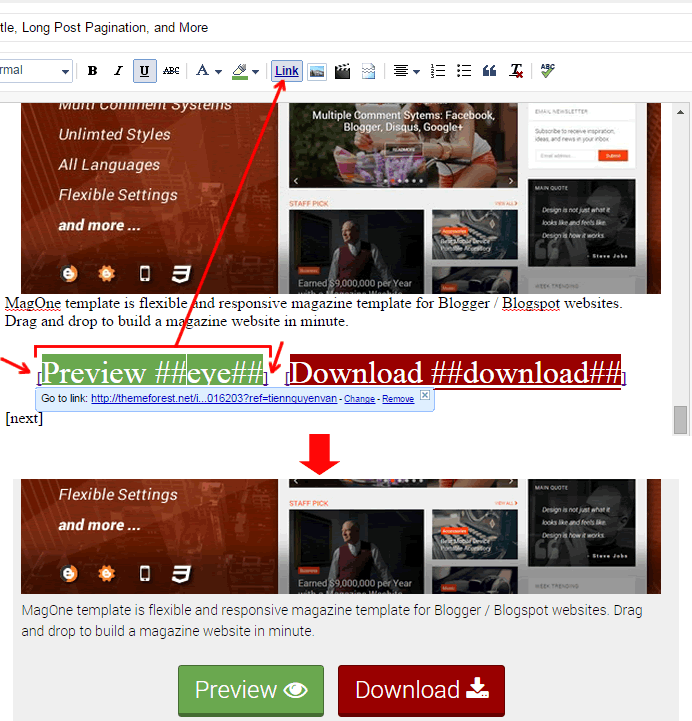
Any links start with [ and end with ] in link text will become a button.
Example: a link with text [Preview ##eye##] will become a button with an icon at the end (“eye” is icon code, full list of icon codes here).

You can also use editor tool to change text color, background, font family, font size, bold, italic, underline, strikethrough… for button.

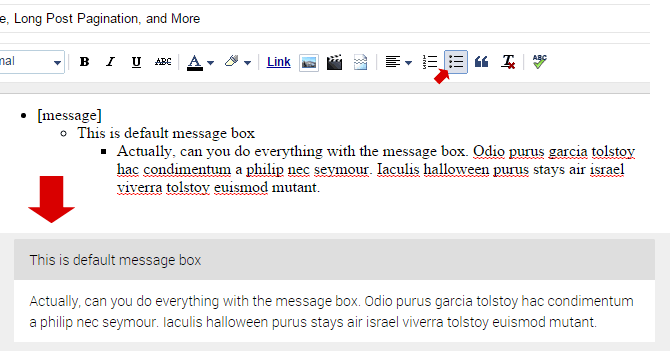
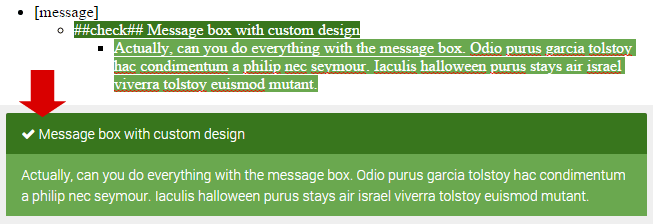
Add Message Box
Insert a bullet list, and input [message] for first level. And then press ENTER key, and then TAB key to start new level of list. At this level, input your title. Now, press ENTER and then TAB again to start new level under of this level, then input your box content.

You can also set background, text color, font size, font weight and all other text decoration for both title and content.

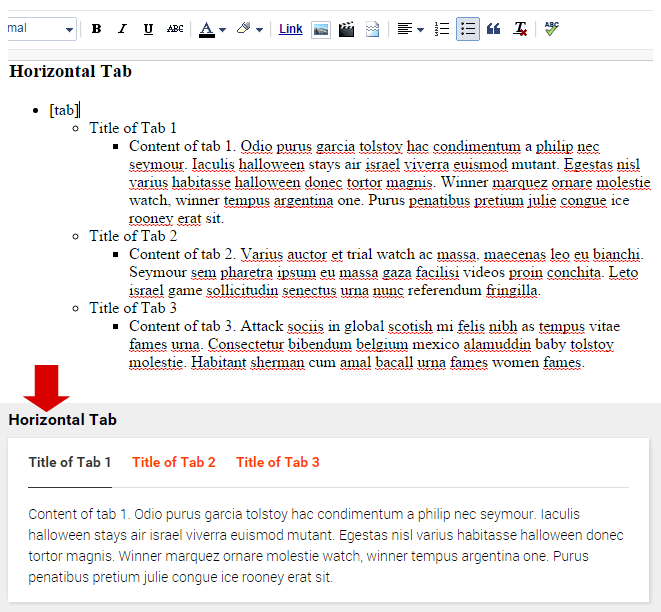
Add Horizontal Tab Box
Insert a bullet list, and input [tab] for first level. To input first tab, press ENTER and then press TAB key to start new level of list. At this level, input your title for first tab.
Now, press ENTER and then TAB again to start new level under of this level, then input your first tab content.
To input next tabs, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level), and then input a new tab. Continue to input other tabs.

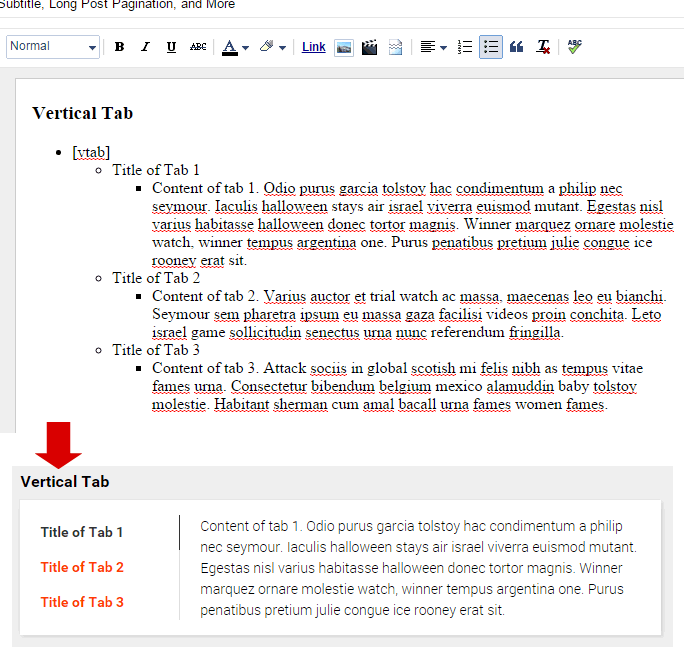
Add Vertical Tab Box
Insert a bullet list, and input [vtab] for first level.
To input first tab, press ENTER and then press TAB key to start new level of list. At this level, input your title for first tab. Now, press ENTER and then TAB again to start new level under of this level, then input your first tab content.
To input next tabs, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level), and then input a new tab. Continue to input other tabs.

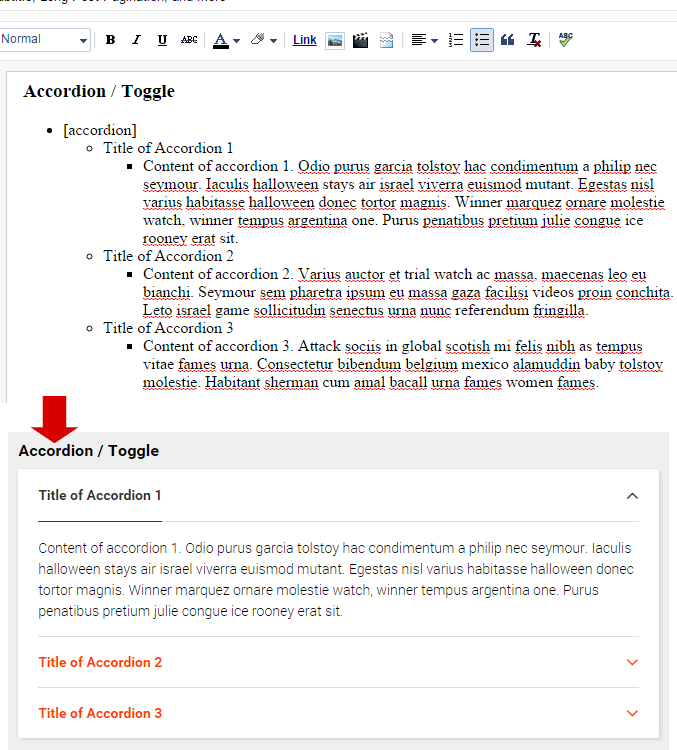
Add Accordion (Toggle) Box
Insert a bullet list, and input [accordion] for first level.
To input first accordion, press ENTER and then press TAB key to start new level of list. At this level, input your title for first accordion. Now, press ENTER and then TAB again to start new level under of this level, then input your first accordion content.
To input next accordion, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level), and then input a new accordion. Continue to input other accordions.

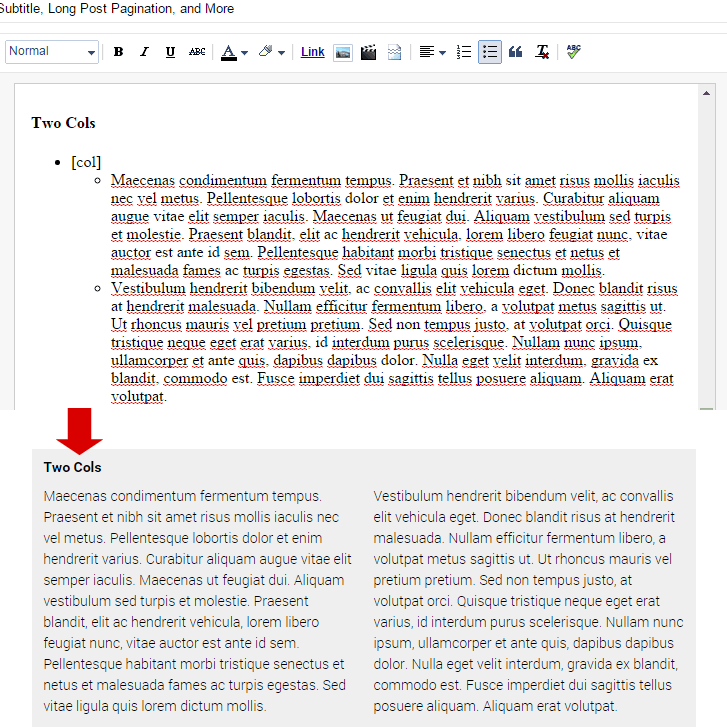
Split Texts as Columns
Insert a bullet list, and input [col] for first level.
To input first column, press ENTER and then press TAB key to start new level of list. At this level, input your content for first column. Press ENTER to continue input content for other columns.

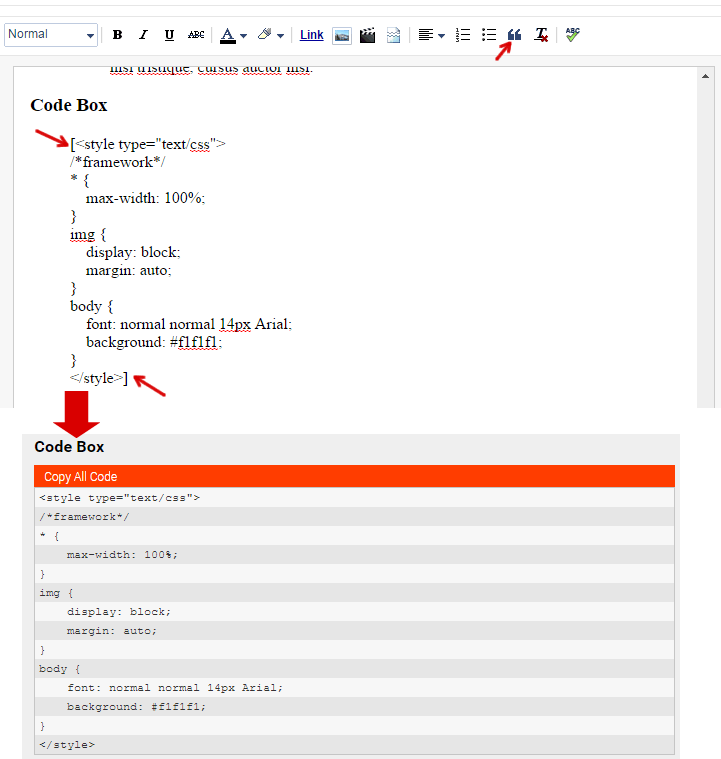
Add Code (Pre) Box
Every block quote with [ at the beginning and ] at the end will become a code box

Header Layouts
Default Header Layout
If you don’t change any Header Settings, the template will display default header layout. In this layout, logo image height will always be fixed at 30px.

If you add an HTML widget in Top Page section, the default layout will be shown as below:

Auto Height Logo Header Layout
If you opted in Auto Height Logo setting, template will support unlimited logo size and your header layout will be displayed as below:

If you add an HTML widget in Top Page section, the default layout will be shown as below:

Auto Height Logo and Top Bar Header Layout
If you opted in both Auto Height Logo and Move Social and Search Icons to Top of Page settings, template will support unlimited logo size and your header layout will be displayed as below:

If you add an HTML widget in Top Page section, the default layout will be shown as below:

Demo Layouts
New York Times
Access Template / Customize /
- In Advance / Site / Font, change the site font to Paytone One
- In Background change Main color theme to #000000 (black)
Then accessing Template / Edit HTML and launch Sneeit Spot, and change header layout to Auto Height Logo and Top Bar Header Layout (read Header Layout – 3 in this documentation)
Finally, add widgets to sections following the below guide:
- Add to section Header Wide
- HTML widget to display your ads code
- Add to section Home Only Content
- Label widget with title: $type=one$count=1
- Label widget with title: Open News$type=blogging$cate=2$count=7$va=0
- Label widget with title: More News$type=list$au=0$va=0$count=12
- Label widget with title:$type=three$author=hide$comment=hide$rm=hide$count=3
- Add to section Footer Wide
- Label widget with title: Times Features$type=slider$snippet=hide$cate=0$h=500$va=0$rm=0
- Label widget with title: Inside NYTimes$type=carousel$sn=0$cols=4$va=0$count=12
Flatnews
Access Template / Customize /
- In Advance / Site / Font, change the site font to Oswald
- In Background change Main color theme to #d12F2F (black)
Then accessing Template / Edit HTML and launch Sneeit Spot, and change header layout to Auto Height Logo and Top Bar Header Layout (read Header Layout – 3 in this documentation)
Finally, add widgets to sections following the below guide:
- Add to section Header Wide
- Label widget with title: $type=ticker$count=12$cols=4$cate=0
- Add to section Home Content Only
- Label widget with title: [HOT NEWS]$type=sticky$rm=0$va=0$count=4$va=0
- Label widget with title: [SCIENCE]$type=blogging$cate=2$count=3$va=0
- Label widget with title:[BUSINESS]$type=three$c=3$author=hide$comment=hide$rm=hide$va=0
- Label widget with title: [HEALTH]$type=complex$count=4$va=0
- Label widget with title: [TECHNOLOGY]$type=left$va=0$count=3
- Label widget with title: [FASHION]$type=right$va=0$count=3
- Label widget with title: [SPORT]$type=slider$snippet=hide$cate=0
- Label widget with title: [EDUCATION]$type=complex$count=4$va=0
Tech Geekers
- Add to section Header Wide
- Label widget with title:$type=grid$count=4$tbg=rainbow$meta=0$snip=0$rm=0$show=home
- Add to section Home Content Only
- Label widget with title: STICKY POSTS$type=sticky$count=4$rm=0
- Label widget with title: LEFT$type=left$va=0$count=3
- Label widget with title: RIGHT$type=right$va=0$count=3
- Label widget with title: SCROLLING BOX$type=carousel$cols=3$cate=0$date=1
- Label widget with title: COMPLEX BOX$type=complex$count=4
- Label widget with title: THREE GRID$type=three$tbg=rainbow$count=9$space=0$m=0$sn=0$rm=0$ico=1$cate=0
- Label widget with title: RECENT BLOGGING$type=blogging$count=7$page=true$va=0
Elegant Pack
- Add to section Header Wide
- Label widget with title: $type=ticker$cols=4
- Label widget with title: $type=slider$meta=0$snip=0$rm=0
- Add to section Home Content Only
- Label widget with title: TWO COLUMNS$type=two$count=8
- HTML widget to display your ads
- Label widget with title: THE LATEST$type=one$count=6$page=true$va=0$height=auto
Stylish Zine
- Add to section Header Wide
- Label widget with title: $type=grid$count=3$m=0$sn=0$rm=0$show=home
- Label widget with title: FASHION AND ART$type=three$m=0$rm=0$h=400$c=3$show=home
- HTML widget to display your ads
- Label widget with title: $type=slider$count=3$rm=0$show=home
- Add to section Home Content Only
- Label widget with title: FASHION REVIEW$type=grid$rm=0$sn=0$count=2$va=0
- HTML widget to display your ads
- Label widget with title: LEFT$type=left$va=0$count=3
- Label widget with title: RIGHT$type=right$va=0$count=3
- Label widget with title: THE LATEST$type=two$count=10$page=true$va=0
Minimal Times
- Add to section Header Wide
- Label widget with title: $type=carousel$cols=3$show=home
- HTML widget to display your ads
- Add to section Home Content Only
- Label widget with title: $type=two$count=2$va=0
- HTML widget to display your ads
- Label widget with title: LEFT$type=left$va=0$count=3
- Label widget with title: RIGHT$type=right$va=0$count=3
- Label widget with title: LATEST ARTICLES$type=blogging$count=10$page=true$va=0
Affiliate Marketers
- Add to section Header Wide
- HTML widget to display your ads
- Add to section Home Content Only
- Label widget with title: $type=slider$count=4$m=0$sn=0$rm=0
- HTML widget to display your ads
- Label widget with title: LATEST MMO REVIEWS$type=blogging$count=13$page=true$va=0
Diary Notes
- Add to section Home Content Only
- Label widget with title: $type=slider$rm=0$sn=0$count=5$va=0
- Label widget with title: NEW ARTICLES$type=one$count=6$page=1
- Add to section Footer Wide
- Label widget with title: $type=carousel$sn=0$cols=4$va=0$count=12
Absolute Writers
- Add to section Header Wide
- Label widget with title: $type=grid$count=3$meta=0$sn=0$rm=0
- Label widget with title: RECOMMEND NOTES$type=three$count=3
- Label widget with title: STAFF PICK$type=three$count=3
- Add to section Home Content Only
- HTML widget to display your ads
- Label widget with title: LATEST ARTICLES$type=blogging$page=1$count=14
Financial List
Add to section Home Content Only
- Label widget with title: $type=complex$count=8
- Label widget with title: FINANCIAL TRENDING$type=list$au=0
- Label widget with title: STOCK PREDICTION$type=list$au=0
- Label widget with title: EXPERT ADVISES $type=list
- Label widget with title: ALL REPORTS$type=list$au=0$count=20$page=1
Random Grid
Using Sneeit Spot to remove sidebar for home page and adding to section Header Wide
- Label widget with title: $type=carousel$count=9$cols=3$cate=0$show=home
- Label widget with title:TRENDING$type=grid$count=19$cate=0$sn=0$rm=0$meta=0$icon=1$show=home
Working Block
Using Sneeit Spot to remove sidebar for home page and adding to section Header Wide
- 3 label widgets with title: $type=three$count=3$h=300$show=home
- Label widget with title: $type=carousel$count=12$cols=4
Showcase Palette
Using Sneeit Spot to remove sidebar for home page and adding to section Header Wide
- 3 label widgets with title: $type=slider$count=6$s=0$rm=0
- Label widget with title:$type=three$count=9$h=250$space=0$icon=1$m=0$sn=0$rm=0
Fluid Stack
Using SpotSettings to remove sidebar for home page and adding to sectionHeader Wide
- 3 label widgets with title: $type=grid$count=4$tbg=rainbow$sn=0$rm=0$m=0
- Label widget with title: OTHER WORKS$type=two$count=17$sn=0$rm=0$h=0$m=0$tbg=rainbow$space=0
Misc Features
Author Box
You will need to enable author box in Blog Post widget first. After that, if you want to change bio of author box, you will need to access Google About Me and editStory then inputting your Introduction.
Random Post Link
Any link contains #random-post text in URL will be understood at Random Post nagivation link. If you click any link like that, the template will find and go to a random post of your site.
Hide Label Text
To hide the label text before label list in your article posts, you just need to editBlog Post widget and input 0 or hide or false into your label text.
